WAP端楼层装修
一、进入后台添加内容
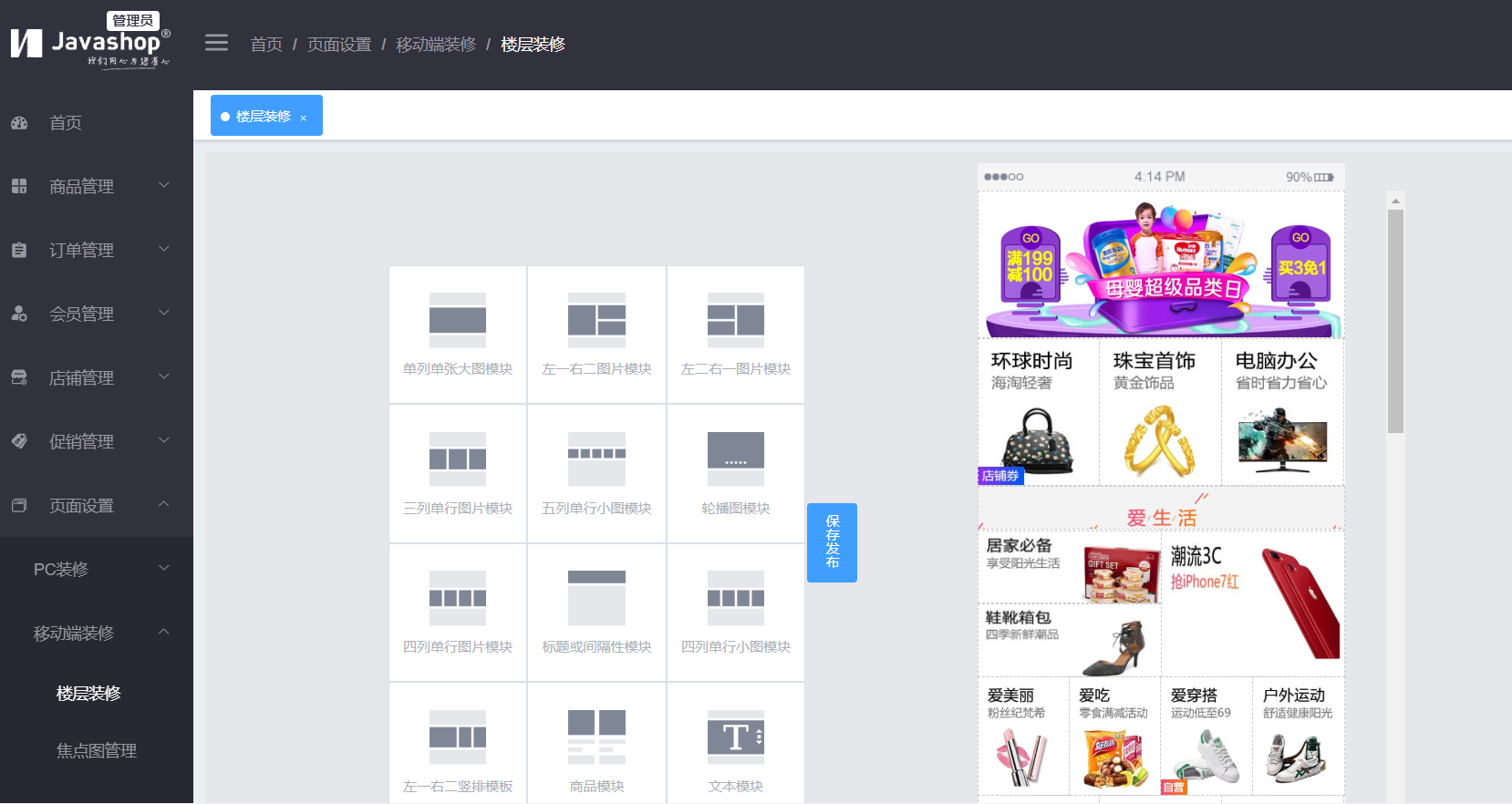
进入平台后台—页面设置—移动端装修--楼层装修。

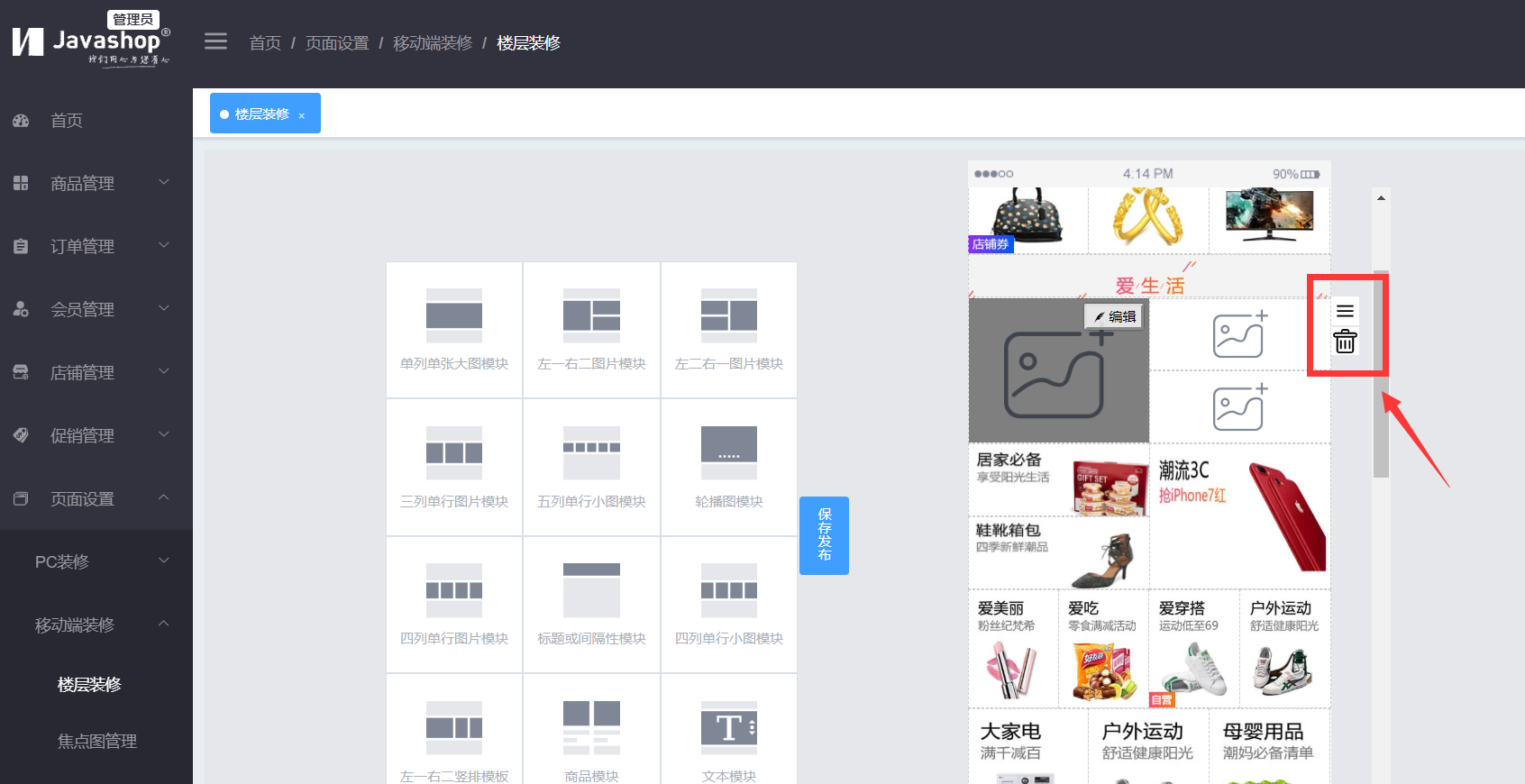
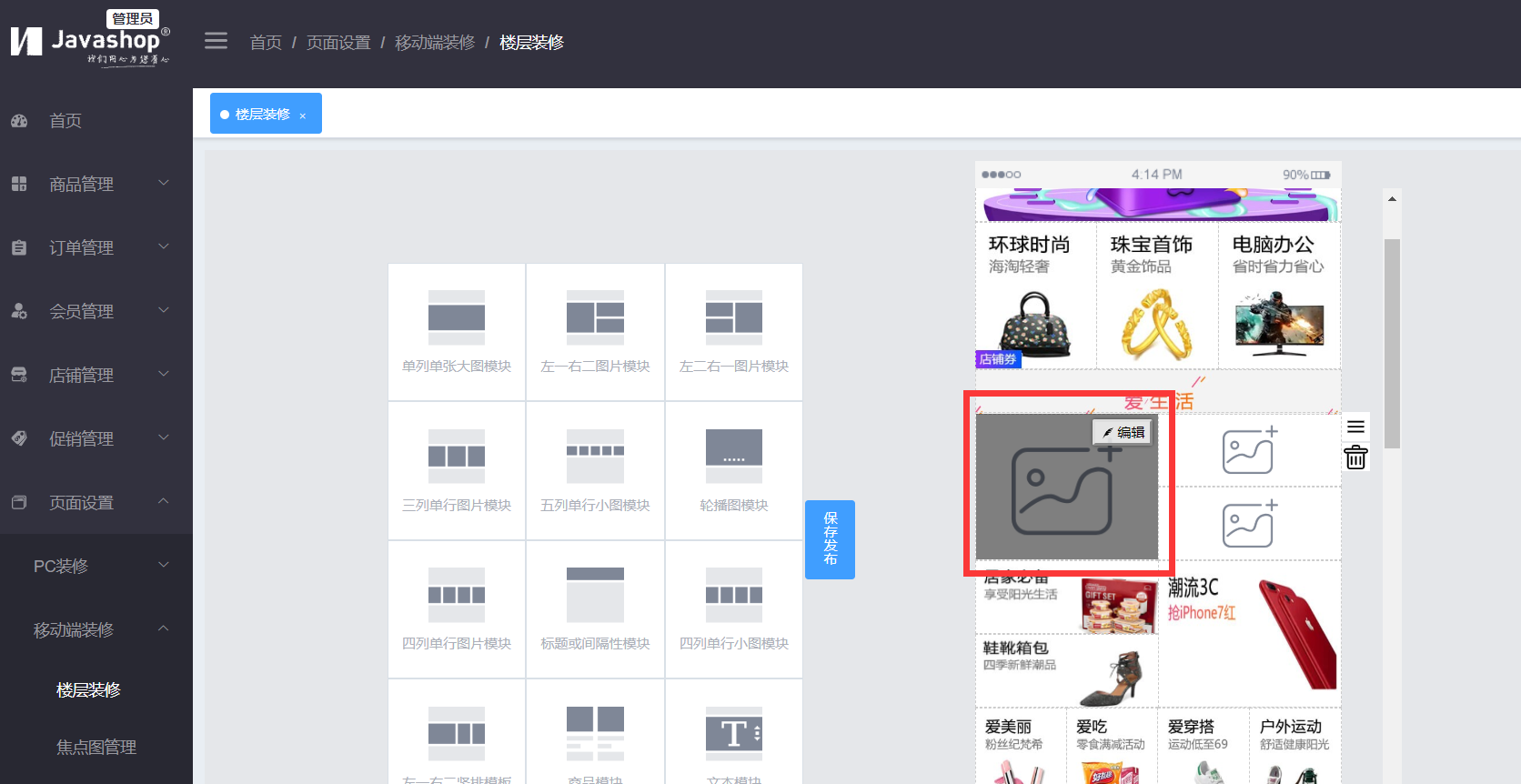
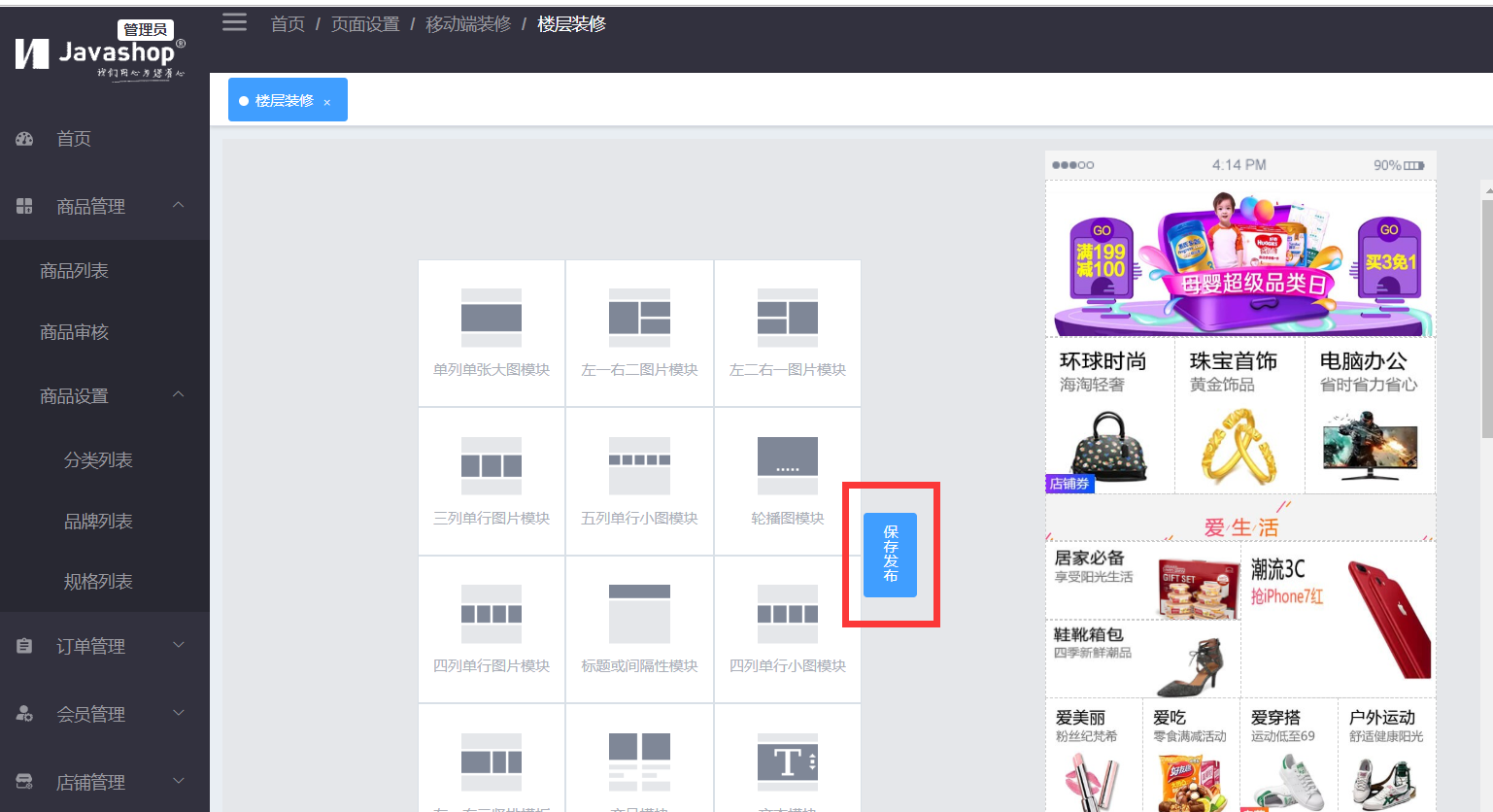
将需要的楼层从左边拖拽到右侧。拖拽后,将鼠标放置到当前模块,可以对当前模板的排序进行调整。

二、添加内容
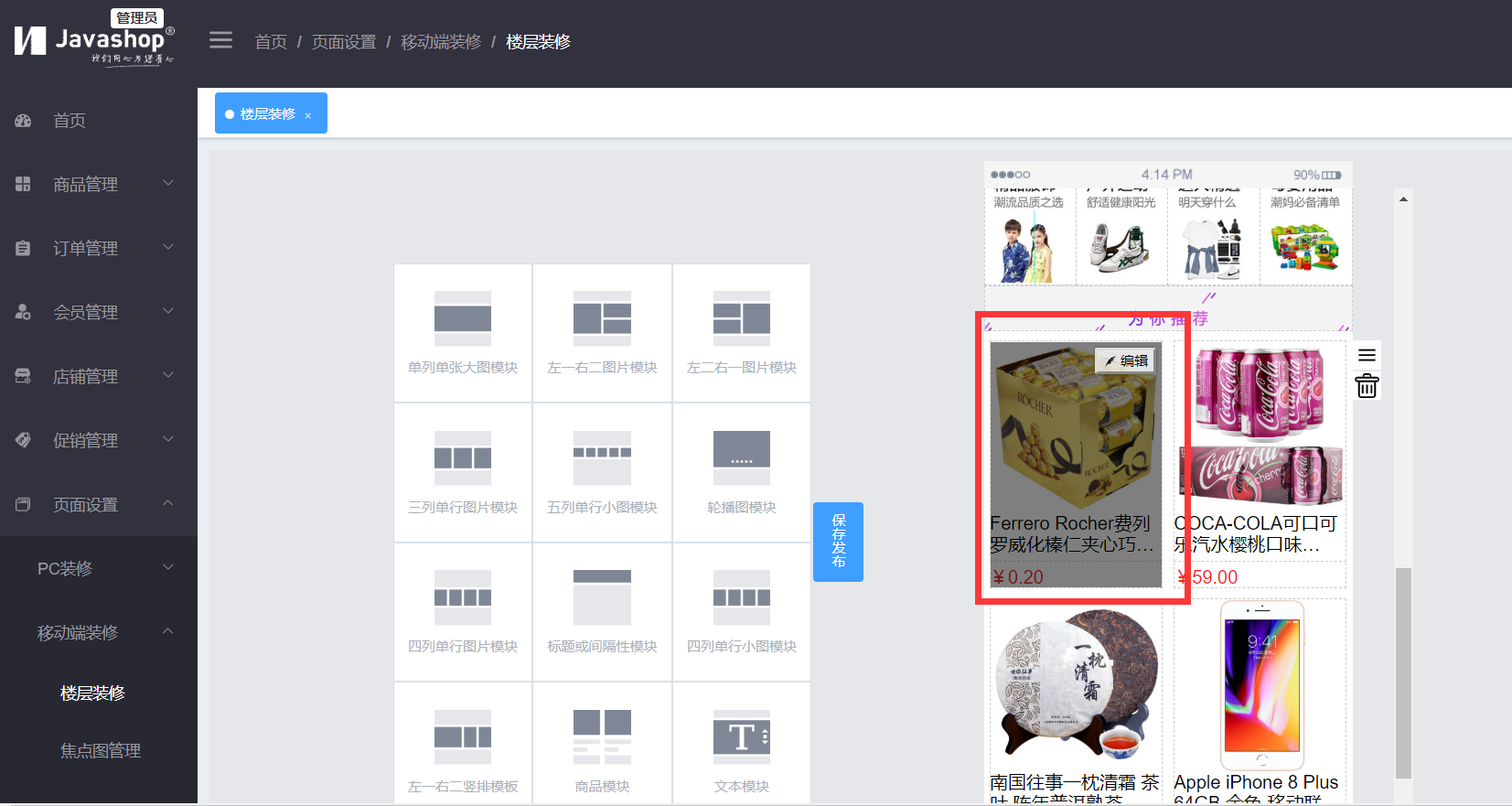
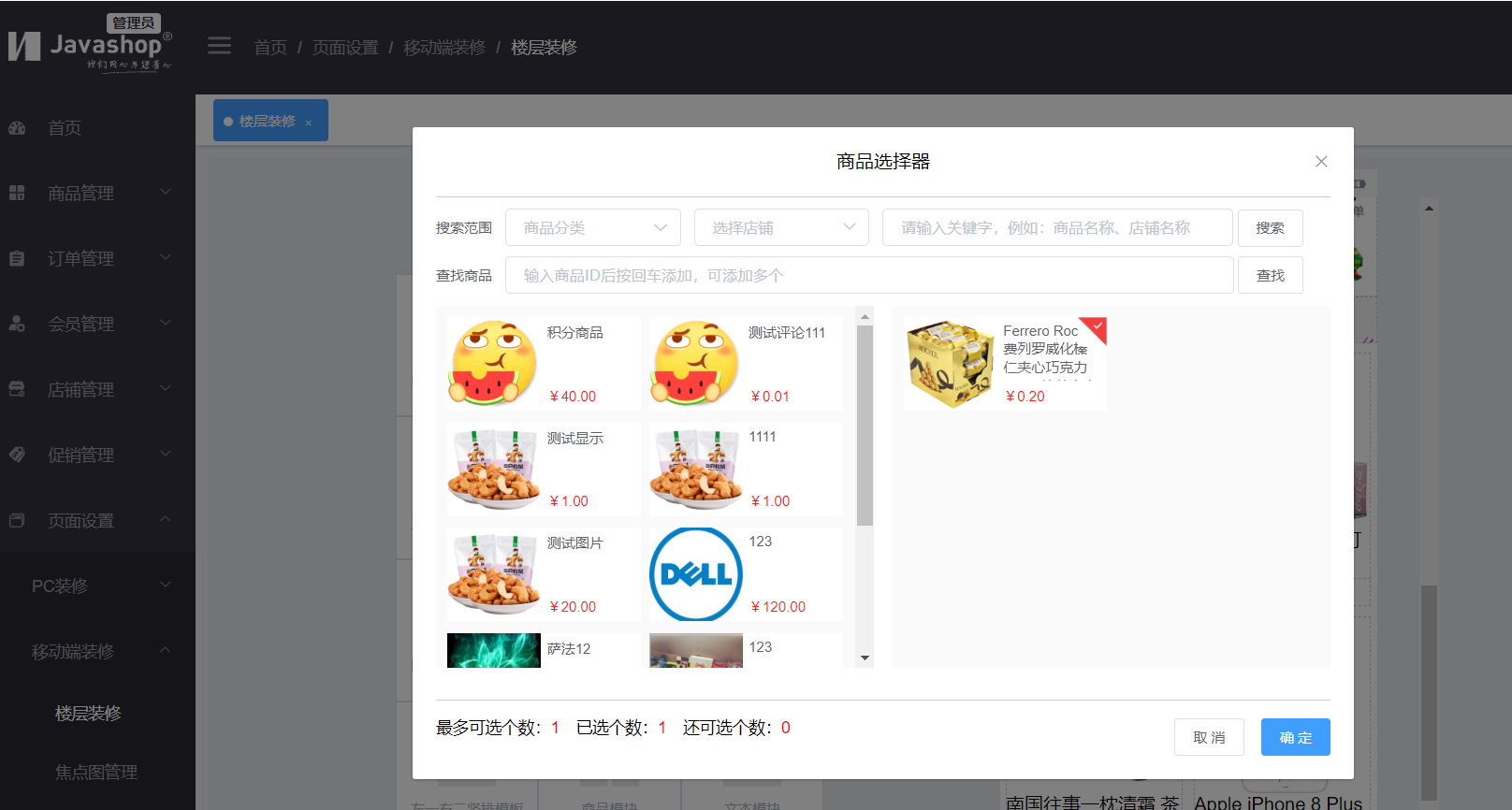
将鼠标移到模块的相关内容中,点击“编辑”,如果是商品模块,在弹出的窗口,选择相关的商品即可。每个次编辑目前只能选择一个商品。


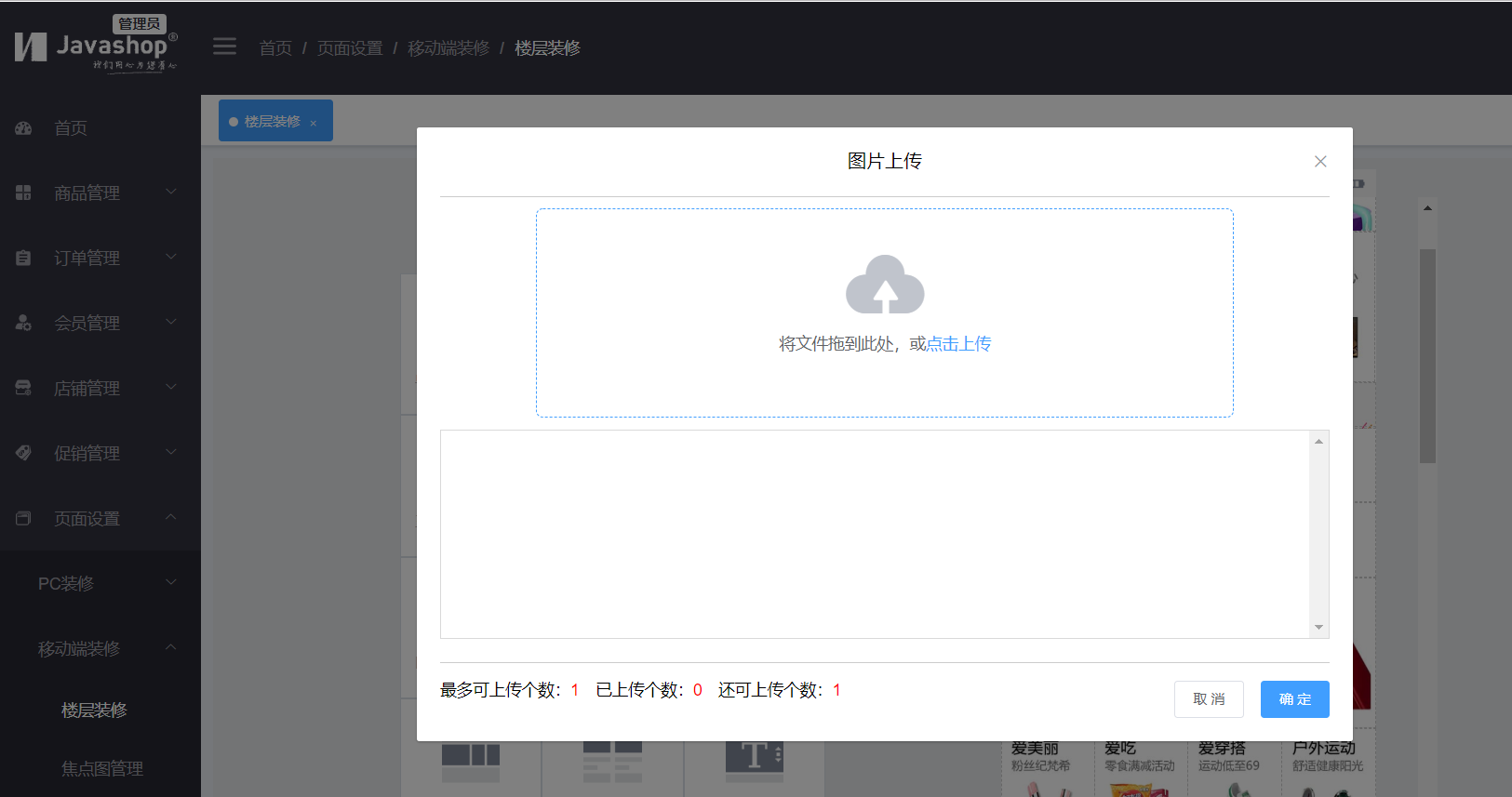
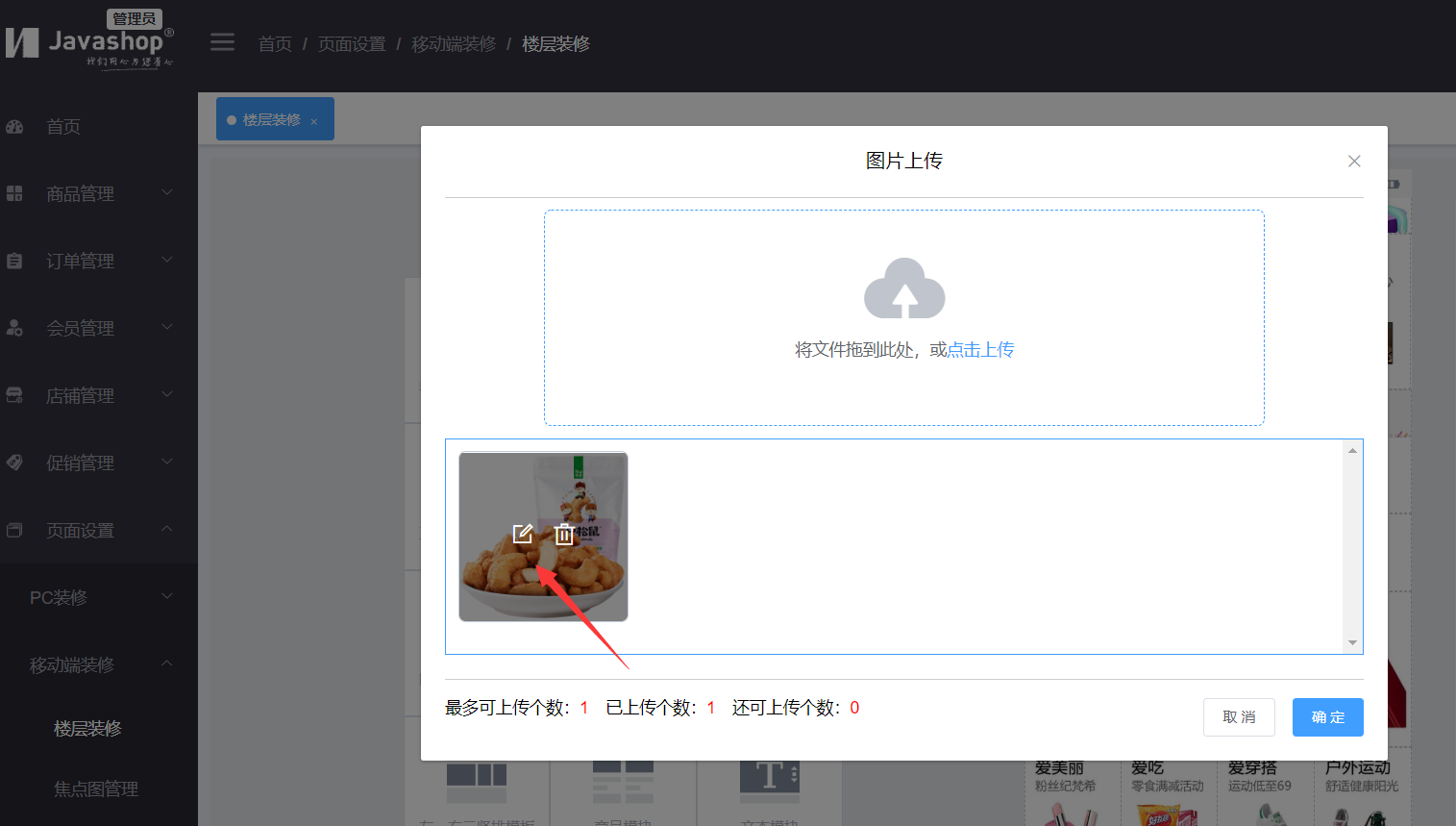
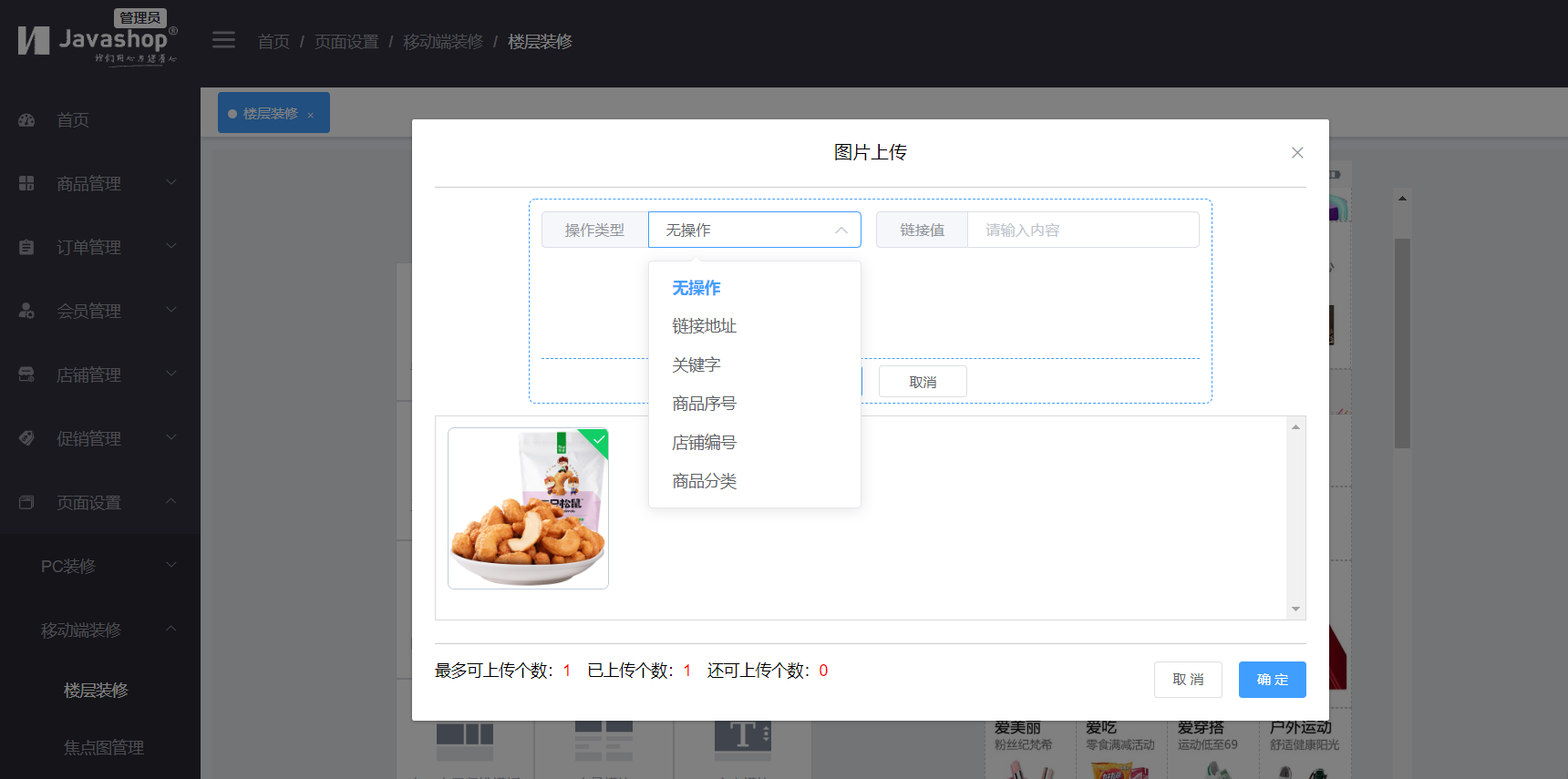
如果是图片模块,点击编辑后,在弹出的对话框中选择相关的图片。


将鼠标放置到图片中,可以对图片的连接进行调整。


操作类型说明:
无操作:在首页点击此图片无操作。
连接地址:点击此图片之后进行内网跳转,例如要实际调转的页面地址为:http://m.buyer.javamall.com.cn/goods/348,连接值填写 /goods/348 即可。
关键字:理解理解为点击之后,对某个关键字进行搜索,但是关键字只能填写一个字或者是一个词组。
商品序号:填写要跳转到某个商品详细页中,填写此商品的商品ID即可。例如要跳转到http://m.buyer.javamall.com.cn/goods/348商品详细页中,链接值填写348即可。
店铺编号:与商品需要相似,填写店铺ID接口。店铺ID。店铺ID可以通过该店铺的商品进入店铺首页,例如进入店铺首页的地址为:http://m.buyer.javamall.com.cn/shop/49,那么49为店铺ID。
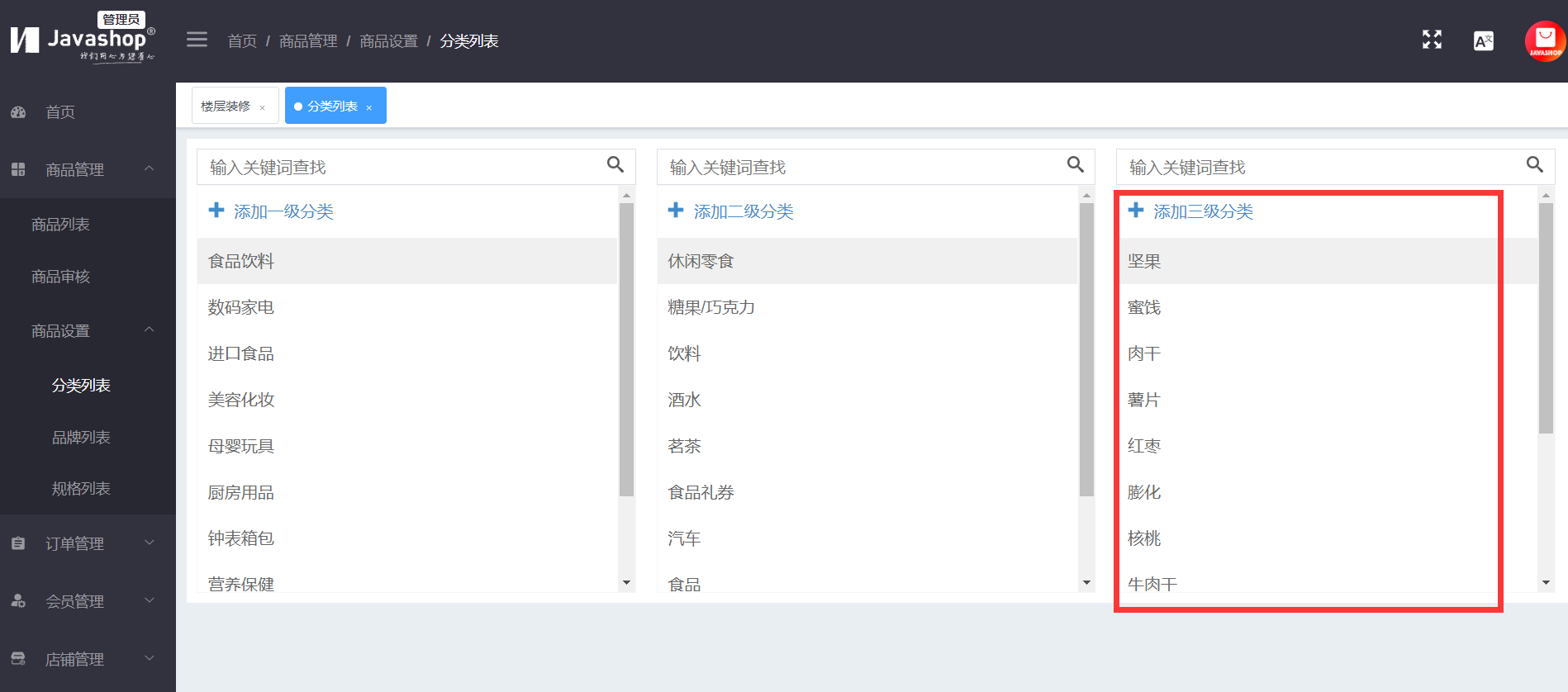
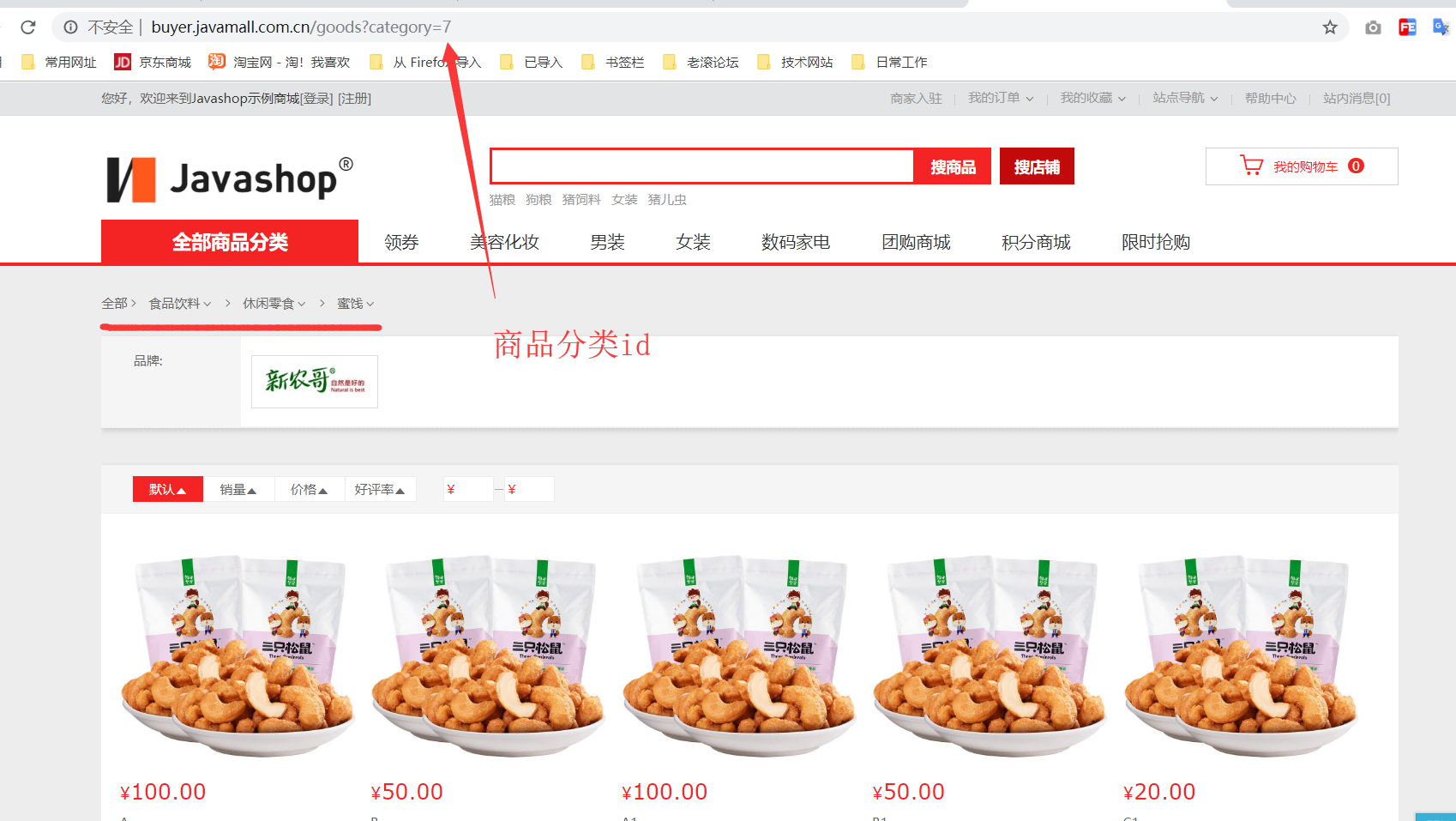
商品分类:顾明思议为分类ID,分类地址只支持三级分类ID。


三、发布楼层信息
楼层模块按照实际需要编辑完成后,点击“保存发布”按钮即可。前端刷新后即可查看编辑内容。

注:
1、wap端的楼层装修中的“轮播图模块”功能虽然与焦点图功能相似,但是不作为wap端最上方的焦点图展示。
2、楼层中模块不能有空内容。
WAP端焦点图配置
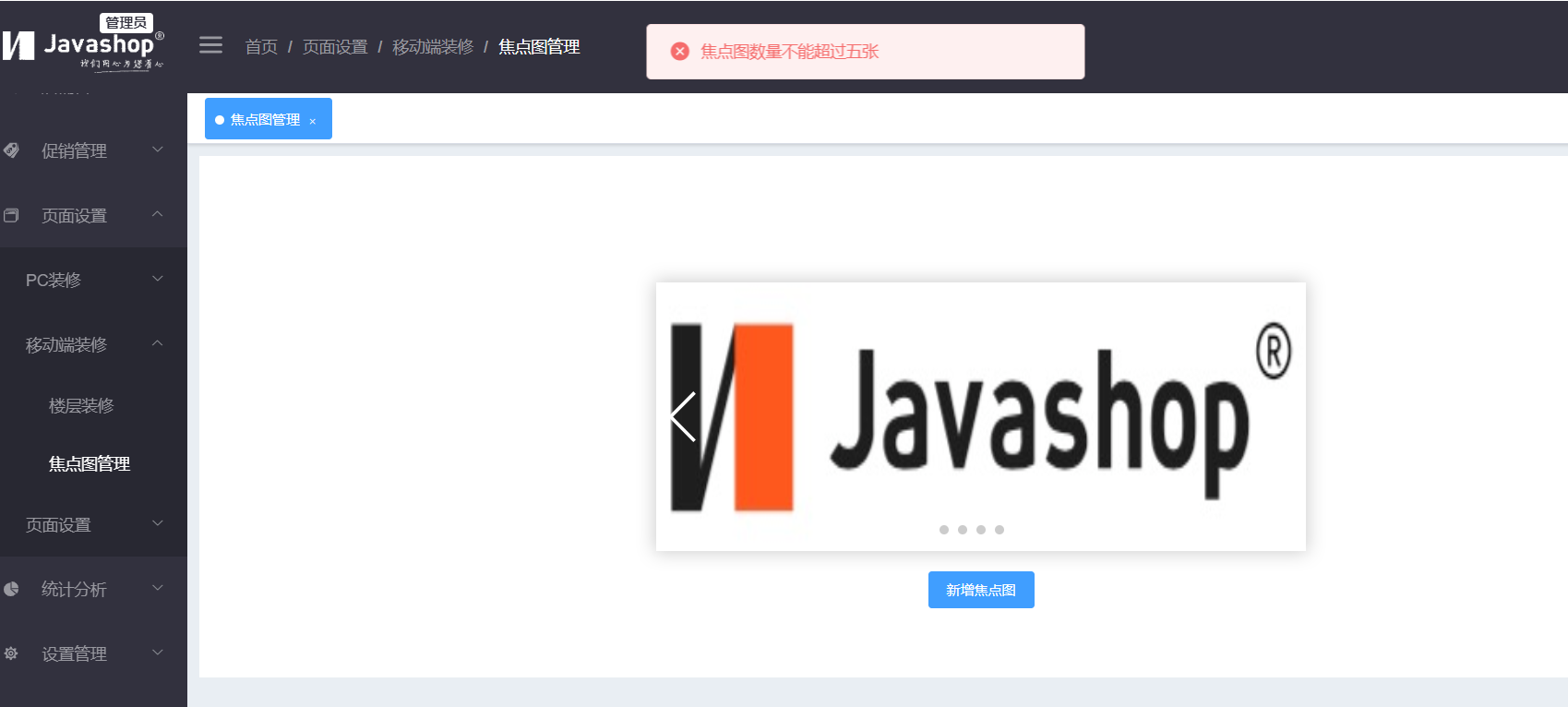
1、进入平台后台—页面设置—移动端装修—焦点图管理。

2、鼠标移入当前图片,可以对当前图片进行编辑以及删除操作。操作步骤参考楼层图片模块操作。点击左右箭头可以对不同图片进行操作,点击“新增焦点图”可以增加焦点图数量。楼层焦点图最多支持5张图片。